React를 사용할때면 많은 분들이 CRA 명령어를 애용합니다.
그런데 CRA 명령으로 생성된 파일에 빨간줄이 죽죽 그어져있다면, 개발자 입장에서는 당황스럽습니다. 자동으로 구성된 파일에 문제가 있을 확률은 극히 낮기 때문에 어디서 오류의 원인을 찾아야할지 막막해지기 일쑤입니다.
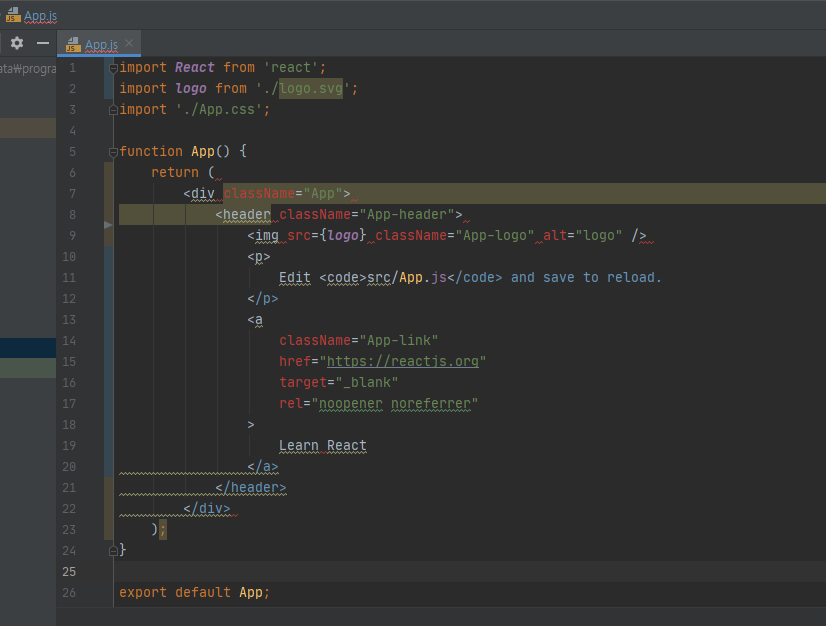
문제 상황은 이렇습니다.

자동 생성된 App.js 파일에 빨간 줄들과 함께 갖가지 오류가 표시되었습니다.
expression(statement) expectedExpecting newline or semicolonUnresolved variable or type className(src, alt, href, target, rel...)Unnecessary semicolon
일단 저 오류들을 모두 무시하고, npm run start를 통해 구동시켜보면 정상적으로 페이지가 구성됩니다.
예상했던대로 코드의 오류는 아니었습니다.
하지만 오류가 아니라고 해서 이대로 두기엔 눈에 거슬렸습니다. 앞으로 모든 jsx 문법에 이런 빨간줄이 생긴다고 생각하니 억울한 마음도 들고 (내 코드엔 오류가 없는데!) , 산만해지는 느낌입니다.
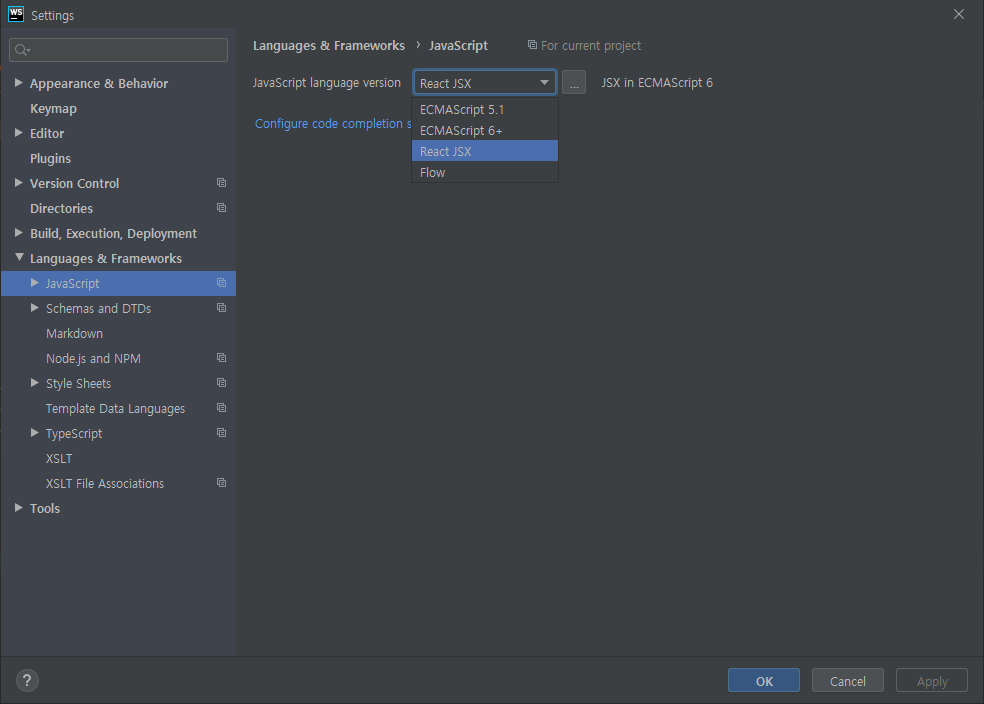
코드의 오류가 아니니, 그 다음 가능성은 IDE가 jsx문법을 제대로 읽지 못하는 것입니다. 저는 WebStorm을 사용중이니 언어 옵션을 확인해보았습니다.

자바스크립트 언어 버젼이 ECMAScript 6+로 되어있었습니다.
그 아래에 React JSX 항목이 있기에 JSX로 버젼을 변경해주었습니다.
설정을 저장하고, 웹스톰을 재시작해보았습니다.

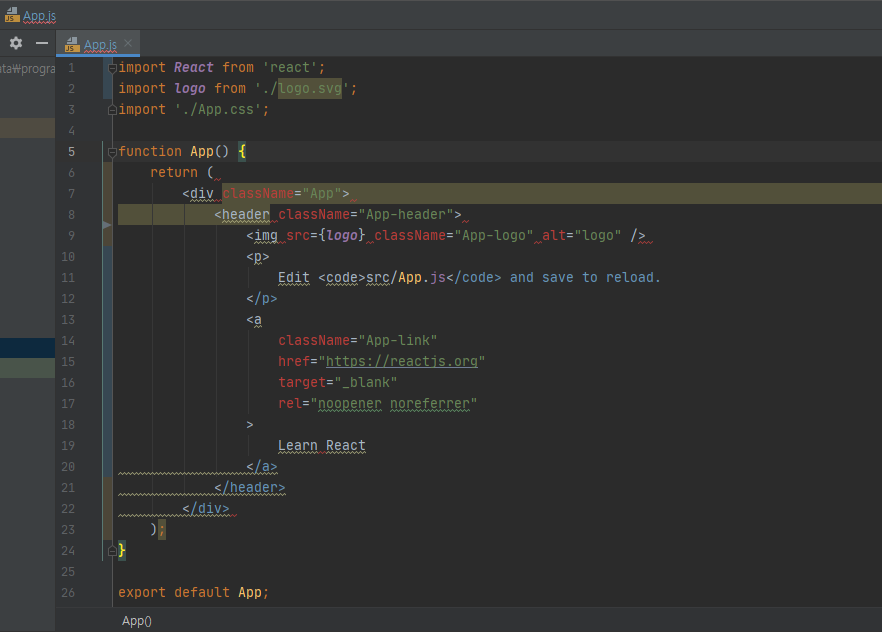
안타깝게도 App.js에는 변화가 없었습니다. 설정을 변경해줘도 js 파일은 JSX 문법을 읽지 못하는 것일까요?
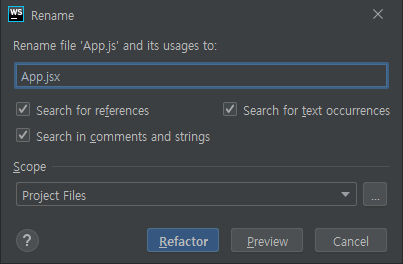
하는 수 없이 확장자를 직접 변경해주었습니다.

웹스톰의 Refactor -> Rename 을 이용하면 해당 이름의 파일을 참조하는 모든 부분을 찾아 한꺼번에 이름을 변경해줍니다. 이제 확인해보겠습니다.

드디어 빨간줄들이 깔끔하게 사라졌습니다.
이제야 편안한 마음으로 개발을 시작할 수 있겠네요.
정리
- CRA 명령어로 자동 생성된 파일들이 ide 상에서 에러가 있는것처럼 보인다면
- 프로젝트 설정에서 자바스크립트 버젼을 React JSX로 변경해보자.
- 그래도 사라지지 않는다면 파일 확장자를 jsx로 변경하자.
'이론 > Frontend' 카테고리의 다른 글
| JavaScript의 클래스 (Class of JavaScript) (0) | 2021.09.11 |
|---|---|
| JavaScript의 객체 - 2 (Object of JavaScript) (0) | 2021.08.22 |
| JavaScript의 객체 - 1 (Object of JavaScript) (0) | 2021.08.04 |
| JavaScript의 this (this of JavaScript) (0) | 2021.07.21 |
| JavaScript의 클로저 (Closure of JavaScript) (0) | 2021.06.26 |




댓글