리액트 컴포넌트
리액트의 컴포넌트는 크게 두 종류로 나눌 수 있는데, 클래스로 이루어진 클래스 컴포넌트와 함수로 이루어진 함수 컴포넌트가 있습니다. 둘 중 어떤 방법으로 컴포넌트를 생성하더라도 우리의 리액트 프로젝트는 정상적으로 작동 할 것입니다. 그런데 왜 리액트는 두 가지 방식의 컴포넌트를 모두 사용할까요?
등장 배경
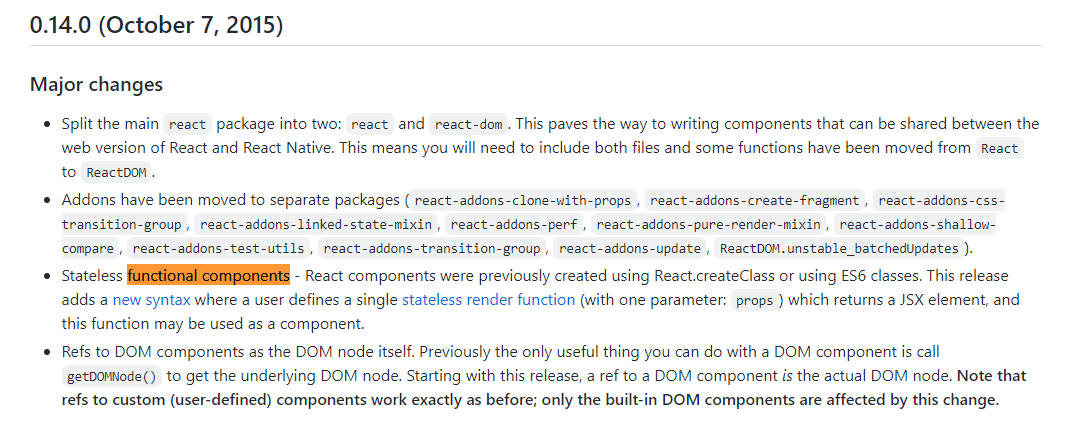
사실 함수 컴포넌트는 처음 리액트가 나올때는 존재하지 않았던 기술입니다. 이전까지의 리액트 컴포넌트들은 클래스 컴포넌트로만 구성할 수 있었고, 함수형으로 작성하는 컴포넌트는 몇 번의 업데이트 이후에야 등장하였으며 안정적으로 사용되기까지 약간의 시간이 더 필요했습니다.

물론 함수 컴포넌트는 클래스 컴포넌트에 비해 훨씬 적은 양의 코드로도 외적으로 동일한 기능을 수행할 수 있었고, 기존의 자바스크립트 스타일에 익숙한 사람들에게 친숙하게 다가왔으며 기존 클래스 컴포넌트가 가지고 있던 this 등의 문제를 이후에 등장할 Hook 으로 해결하여 이내 폭발적인 인기를 얻게 되었습니다.
함수 컴포넌트는 만능인가요?
이렇게 혜성처럼 등장한 함수 컴포넌트 덕분에 리액트 개발자들은 클래스를 일일히 만들 필요 없이도 컴포넌트를 손쉽게 만들 수 있게 되었습니다. 실제로 현재 리액트 공식문서에서도 클래스 컴포넌트보다는 함수 컴포넌트를 사용할 것을 권장하고 있기도 합니다. 그렇다면, 클래스 컴포넌트는 이제 사라져야 할 과거의 잔재일까요? 만약 그렇다면, 어째서 리액트에서는 철 지난 기술인 클래스 컴포넌트들을 deprecated 시키지 않는 것일까요?
먼저 클래스 컴포넌트와 함수 컴포넌트의 차이를 알아보겠습니다. 클래스 컴포넌트와 외적으로 동일한 동작을 보여주는 함수 컴포넌트였으나, 아직 함수 컴포넌트는 클래스 컴포넌트를 완벽하게 대체하지 못합니다. 그 대표적인 예시가 지난 포스트의 주제였던 컴포넌트의 생명주기입니다.
클래스 컴포넌트에서 사용되는 각종 생명주기들은 각 컴포넌트가 extends 하고 있는 Component에 정의되어 있는 메서드이기 때문에, 일반적인 함수와 다를 바 없는 함수 컴포넌트에선 사용할 수 없습니다. 이러한 기능을 지원하기 위해 나온 기술이 바로 훅(Hooks)입니다.
지난 포스팅에서 예시로 작성했던 코드에서 보인 useState, useEffect 와 같은 함수들이 기존 클래스 컴포넌트의 생명주기 메서드를 함수 컴포넌트에서도 사용할 수 있도록 지원하는 일종의 유틸 함수들입니다. 이 훅들 덕분에 함수 컴포넌트에서도 componentDidMount, componentDidUpdate 와 같은 특정 생명주기 단계에 일어날 동작들을 정의해줄 수 있었습니다.
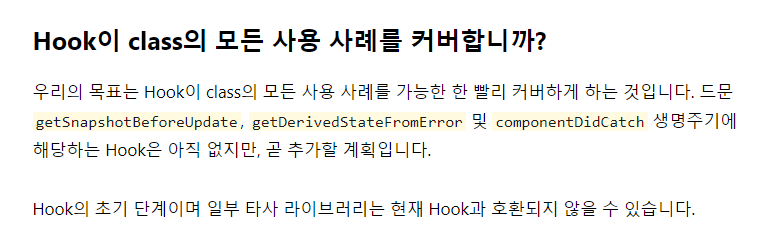
하지만 deprecated 된 일부 생명주기를 제외하고도, 아직까지 훅에서 지원하지 않는 생명주기 단계가 있습니다. 바로 componentDidCatch 단계입니다. 이 생명주기 메서드는 에러를 캐치하고, 에러 바운더리를 형성하는 컴포넌트를 만드는 역할을 합니다.
이 외에도 getSnapshotBeforeUpdate, getDerivedStateFromError 등 아직까지 훅이 지원하지 않는 메서드들이 있지만, 이것을 이유로 클래스 컴포넌트를 배우고 사용해야 한다는 것은 아닙니다. 리액트는 이러한 메서드들도 훅에서 지원할 수 있도록 빠른 시일내에 새로운 훅을 공개할 예정이라고 합니다.

클래스 컴포넌트를 공부해야 할까요?
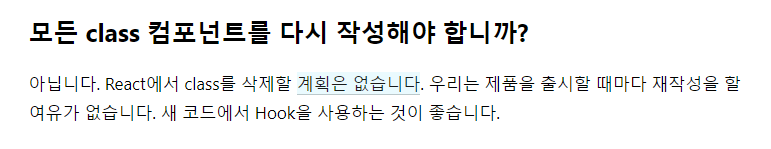
지금까지 수 많은 프로젝트가 컴포넌트를 만드는 주된 방식으로 클래스 컴포넌트를 채용하고 있고, 이러한 서비스들은 우리 주변에 생각보다 많이 존재합니다. 물론 리액트가 앞으로 지향하는 방향은 함수 컴포넌트와 훅의 조합을 사용하도록 하는 것이지만, 그렇다고 클래스 컴포넌트에 대한 지원을 당장에 중단하지는 않을 것으로 보입니다.

결론적으로 이미 클래스 컴포넌트로 작성되었거나, 훅이 아직 지원하지 않는 기능을 다루는 부분에 한해서는 클래스 컴포넌트를 사용하시고 새롭게 작성하는 기능에 대해서는 함수 컴포넌트와 훅의 조합을 사용하시길 권장드립니다.
마무리
다음 포스팅에서는 함수 컴포넌트를 뒷받침 하는 기술인 훅에 대해 자세히 알아보겠습니다.
읽어주셔서 감사합니다.
참고 문서
'이론 > Frontend' 카테고리의 다른 글
| 리액트의 추가 훅 (React Additional Hooks) (0) | 2022.05.17 |
|---|---|
| 리액트의 기본 훅 (React Basic Hooks) (2) | 2022.05.13 |
| 리액트 컴포넌트 생명주기 (React Component Life Cycle) (0) | 2022.05.01 |
| CSS 레이아웃 배치하기 - Grid (0) | 2022.04.24 |
| CSS 레이아웃 배치하기 - Flex (0) | 2022.04.20 |




댓글