우리가 자바스크립트를 사용하여, 정확히는 노드를 이용하여 프로젝트를 만들다보면 굉장히 독특한 파일 시스템 규칙 하나를 자연스레 발견하게 됩니다. 바로 index 파일입니다.
index란?
사전에서의 색인과 같은 의미로 프로그래밍에서 널리 사용되는 단어입니다. 메모리 구조 상의 위치를 나타낼때도 많이 사용되고, 반복문의 카운트에 자주 사용되는 i 가 바로 "index" 의 약어입니다.
이렇게 사용하는 인덱스가 자바스크립트에서는 조금 다른 용법으로 쓰이기도 합니다.
index를 이용한 간결한 import / export

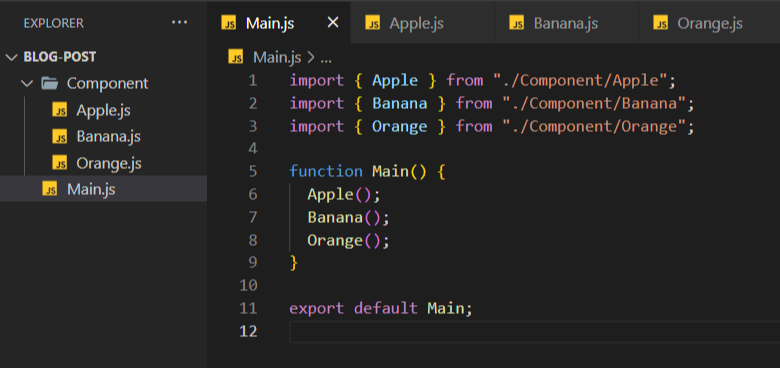
이러한 파일 구조를 가진 프로젝트가 있다고 하겠습니다.
현재는 많은 파일을 불러오지 않아 import 구문이 그다지 길지 않습니다. 그러나 프로젝트가 점점 복잡해지며 점점 많은 모듈을 불러오게 될 것이고, 어느새 임포트 문이 몇십줄씩 차지하고 있는 상황을 예상하는건 어렵지 않습니다.
이때 index 파일을 사용하면 이 임포트 문들을 조금이나마 간결하게 만들 수 있습니다.

임포트 대상이 되는 파일들을 index 파일을 통해 접근할 수 있도록 위처럼 진입점을 만들어주고, 임포트 하던 곳에서도 마찬가지로 이 index 파일을 불러와줍니다.

함수를 사용하는 방법은 그대로이면서, 임포트 문은 훨씬 간결해졌습니다. 이렇게 index 파일을 이용하면 임포트를 깔끔하게 관리할 수 있어 저도 프로젝트를 진행할때 많이 사용하고 있는 방법입니다.
그런데 어떻게 이런 방법이 가능했을까요? 답은 Node의 모듈 시스템에 있습니다.
Node.js Spec

Node.js는 모듈에 package.json 파일이나 main에 대한 정보가 없을 경우, 대신 index.js 또는 index.node 파일을 찾아 가져옵니다. 웹팩과 같은 모듈 번들러도 이 규칙을 따르고 있으며, main의 값을 지정해주거나 구성 파일을 수정해주는것으로 변경할 수 있습니다. 자세한 방법은 Webpack 공식 문서에서 찾을 수 있습니다.
이러한 모듈 시스템에 대해 Node.js의 개발자인 라이언 달은 JSConf EU에서 "잘못된 구조이다. 이렇게 만든 것이 후회된다." 언급하였습니다.
처음 이러한 구조를 만들면서, 흔히들 index.html을 진입점으로 사용하니 index.js 가 각 디렉토리의 진입점이면 귀여울 것 같았다고 합니다.
index.js, i'm sorry okay, i thought it was cute...
there's index.html like when you include a directory it would look up the index ...
믿기지 않으시겠지만... 사실입니다.

이렇게 되었을때 문제점은 파일 시스템이 index가 있나 계속 살펴봐야 하고, 그게 js 파일인지 ts 파일인지... 무엇이던 index 라는 이름을 찾을때까지 디렉토리를 검색해야 한다는 점입니다. 파일 시스템 입장에선 명백히 불필요한 동작입니다.
여담으로, 프로젝트를 만들때 뭔가 추가하면 귀여워 보일것 같은 것들이 가끔 있는데 (라이언 달에겐 index 가 그런 요소였습니다.) 웬만해선 하지 말라는 조언도 남겼습니다.

그래도 귀여운(?) 기능 덕분에 편안하게 임포트 하고 있습니다. 감사합니다 😊
참고 자료
Folders as modules - Common JS Module in Node.js docs
Node.js에 관해 후회하는 10가지 - Ryan Dahl - JSConf EU
Understanding the Index.html Page on a Website
'이론 > Frontend' 카테고리의 다른 글
| Context API 개념 잡기 (0) | 2022.11.22 |
|---|---|
| Recoil + React-query 삽질기 (6) | 2022.10.28 |
| JSX 알아보기 (0) | 2022.07.24 |
| React.Memo 사용하기 (0) | 2022.07.11 |
| 리액트의 에러 경계 (React Error Boundaries) (1) | 2022.06.05 |




댓글