
먼저 이 글을 쓰기 시작하면서, 웹 표준을 Frontend 카테고리에 넣는게 맞는지에 대한 의문이 들었습니다. 웹 표준은 직군에 상관없이 웹 서비스를 개발하고 운영하는 입장에서 응당 공부하고 지켜야 할 부분이지만, 이번에 다룰 내용은 굳이 나누자면 프론트의 입장에서 지켜야 할 원칙들을 위주로 작성할 예정이기에 우선 프론트 카테고리에 두고 시작하였습니다.
웹 표준이란 무엇일까

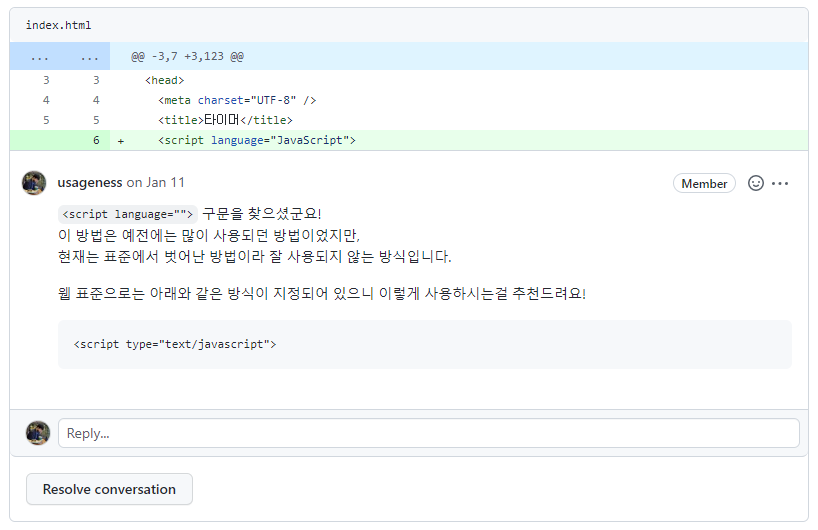
HTML, CSS, Javascript 등 프론트엔드 기술에 익숙하지 않은 동아리원들을 대상으로 스터디를 진행하며 리뷰를 하고 있었는데, 한 분이 제출하신 코드 중 현재는 사용되지 않는 <script language=""> 라는 코드에 대해 "웹 표준" 을 근거로 들며 다른 방식을 권장한다는 코멘트를 남긴적이 있었습니다.
문득 생각이 들었습니다. 웹 표준이란 정확히 무엇일까? 막연히만 알고 있었던 개념이지만, 생각보다 다양한 상황에서 많이 사용하고 있는 단어였다는걸 깨닫고 나니 자세히 알아보고 싶어졌습니다.
이전 글에서 언급했었던 내용 중 일부인데, 당시에는 웹 표준을 호환성과 비슷한 맥락의 개념으로 설명했던 적이 있습니다.
다만 초기에 Ajax를 사용함에 있어서 사용성을 위해 호환성과 웹이 갖추어야 할 표준, W3C의 철학등을 포기하면서까지 적용해야 하는지에 대해서는 많은 논의와 비판적인 시각이 있었습니다. - 『Web과 Ajax에 대하여』 中
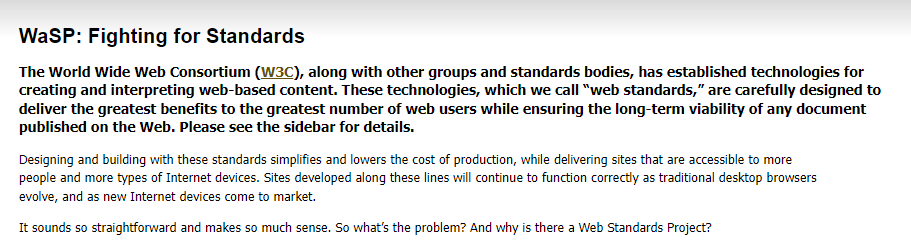
그러나 웹 표준을 설명함에 있어 호환성만 짚고 넘어가기엔 충분하지 않습니다. 웹 표준의 보급과 사용을 장려하기 위해 설립되었던 단체인 웹 표준 프로젝트(Web Standards Project)의 소개 글을 보면 웹 표준이란 무엇을 추구하는 개념인지, 왜 제정될 필요가 있었던 것인지의 배경에 대해 알 수 있습니다.

문서에 따르면, 웹 표준 프로젝트가 추구하는 핵심적인 가치는 아래 두 가지입니다.
- 웹에 게시된 모든 문서의 장기적인 실행 가능성을 보장해야 하고,
- 되도록 많은 웹 사용자에게 가장 큰 이점을 제공하도록 설계되어야 한다.
하나씩 살펴보도록 하겠습니다.
장기적인 실행 가능성을 보장하기

말 그대로, 우리가 만든 웹 페이지가 과거와 현재는 물론 앞으로도 실행될 수 있어야 한다는 원칙입니다. 현재와 달리 웹 표준 프로젝트가 설립되던 당시에는 Microsoft, Netscape, Opera 등 다양한 브라우저 제조 업체들이 각자의 기술을 담아 브라우저를 개발했기 때문에 통일된 환경이라는게 없었습니다.
이렇게 파편화된 브라우저 환경은 웹 페이지를 개발하는 기획자, 개발자, 디자이너 등 모든 사람들에게 어려움을 주었습니다. 개발자들은 각각의 브라우저에 맞춰 페이지를 만들거나 디자인 해야했고, 이는 생산성의 저하로 이어졌습니다. 가령 저 당시 Ajax와 같은 기술은 인터넷 익스플로러에서만 지원하던 최신 기술이었고, 다른 브라우저에서는 사용할 수 없었기 때문에 웹 표준을 지키지 않았다는 논란이 있어서 화두에 올랐던 주제 중 하나였습니다.
이러한 최신 기술은 개발의 편의성을 주거나 몇몇 사용자에게 좋은 경험을 선사했지만 차세대 브라우저에서는 작동하지 않는 경우들이 비일비재하게 나타났습니다. 때문에 브라우저의 종류나 버전에 구애받지 않고 페이지를 보여줄 수 있도록 모든 브라우저가 준수해야 할 합리적인 표준안이 제시되어야 필요를 느꼈고, 이렇게 제시된 표준안을 브라우저를 만드는 기업들이 채택하여 웹 페이지 제작자들을 도와주어야 할 필요도 있었습니다. 결국 웹 표준은 앞으로 웹이라는 큰 시장의 발전을 위해서라도 필연적으로 제정되었어야 했던 일인 셈입니다.
실제로 웹 표준이 제정되고, 채택된 이후에는 새로운 브라우저가 등장했다고 해서 작동을 멈춰버리는 웹 페이지들의 숫자가 획기적으로 감소했습니다. 웹 페이지를 제작하는 입장에서도, 표준만 잘 지킨다면 브라우저에 따라 다르게 작업해야 할 양이 상당 부분 사라져 생산성도 크게 증가했습니다.
많은 웹 사용자에게 정보를 제공하기
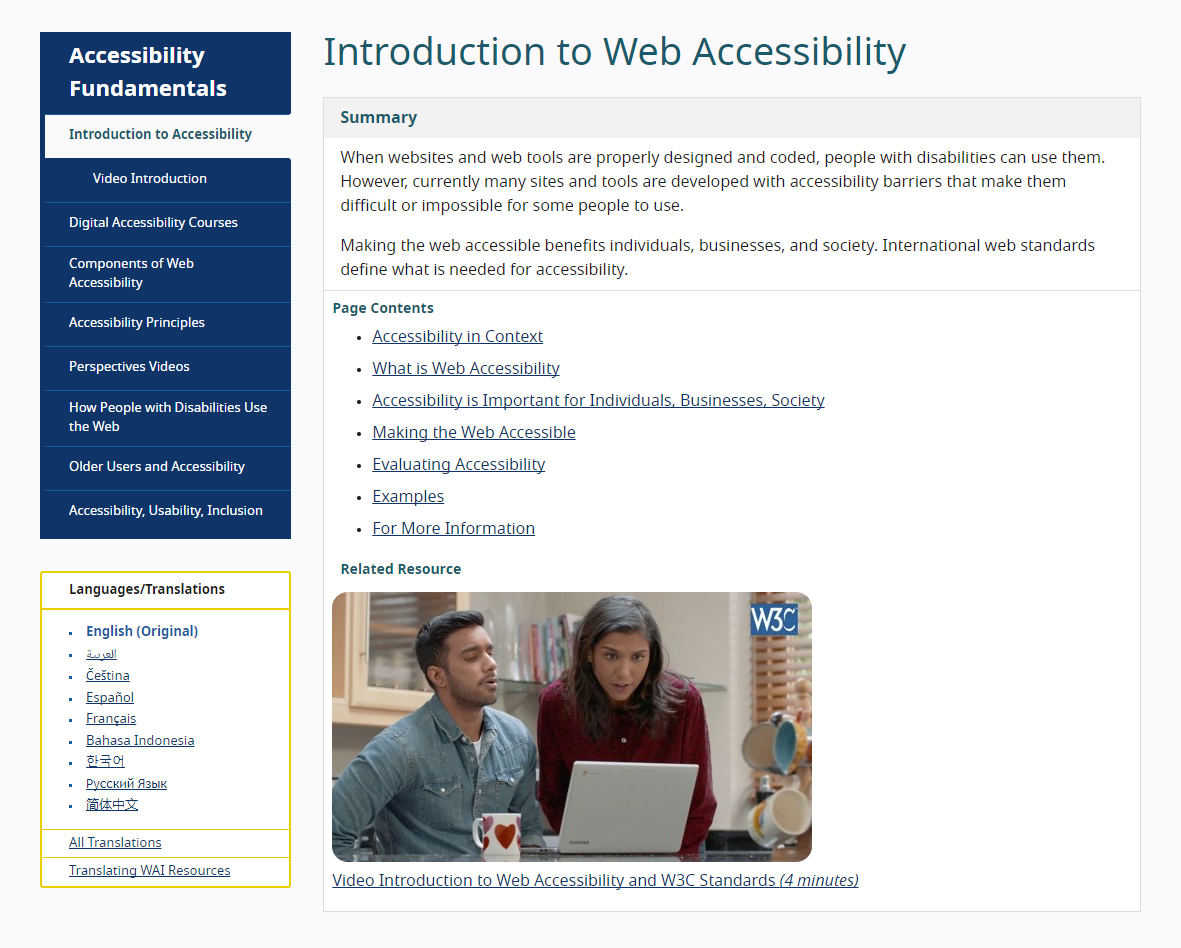
여기에서 말하는 "많은 웹 사용자" 란, 주로 신체적인 불편함이나 제약으로 인해 일반적인 방법과는 다르게 웹 페이지를 이용하는 사용자를 포함합니다. 이러한 사용자들은 그동안 브라우저의 잘못된 작동 방식들로 인해 가장 큰 불편을 겪게 되었는데, 웹 표준에는 이러한 사용자들을 위해 준수해야 할 사항들이 명시되어 있습니다.

웹 접근성이라고 하면 가장 많이 등장하는 예시가 이미지의 대체 텍스트(Alternative) 입니다. 시각적인 정보를 받아들일 수 없는 사용자들은 웹 페이지를 읽기 위해 스크린 리더를 사용하는데, 이미지의 대체 텍스트가 지정되어 있지 않다면 그 이미지는 사용자에게 아무런 정보도 전달할 수 없게 됩니다. 이럴때 대체 텍스트를 이용하면 스크린 리더는 이미지 대신 해당 이미지의 대체 텍스트를 소리로 변환하여 읽어주어 정보를 전달할 수 있게 됩니다. 따라서 단순히 대체 텍스트에 "이미지" 처럼 무가치한 정보가 아닌, 제대로 된 설명을 입력해 줄 필요가 있습니다.
또한 이러한 대체 텍스트는 낮은 대역폭을 가져 큰 용량의 이미지를 불러오기 어려운 사용자들에게도 큰 도움이 됩니다. 심지어는 사용자 뿐 아니라 검색 엔진에게도 페이지를 보다 잘 해석할 수 있도록 도움을 줍니다. 웹 접근성이 단순히 특정 몇몇 사용자가 아닌, 모두에게 도움이 될 수 있다는 경우를 잘 보여주고 있는 예시입니다.
반대로, 오디오를 텍스트로 변환해주는 Transcripts for Audio도 있습니다. 마찬가지로 소리를 듣는데 불편함이 있는 사용자를 위해 고안된 접근성 원칙이지만, 잘 준수한다면 특정 언어 사용자에게 국한되지 않는 컨텐츠를 제공할 수 있다는 큰 장점이 있습니다. 영어로 된 컨텐츠를 비 영어권 사용자에게 제공하는 데에는 단순한 오디오 파일보다는 이러한 transcript가 큰 도움이 됩니다.
현재의 웹 페이지
위에서 언급했던 웹 표준 프로젝트는 브라우저 제작사들에게 표준안을 채택하도록 하는 소기의 목적을 완수하고, 나아가 이러한 표준안을 개발자들에게 잘 인지시키는 교육자료의 역할까지 성공적으로 수행하며 2013년에 해체되었습니다.
그렇다면 다시 현재로 돌아와봅시다. 지금 시대의 우리들이 사용하고, 활발히 서비스 되고있는 웹 페이지들은 과연 과거에 제정되었던 웹 표준을 잘 준수하고 있을까요? 안타깝게도 완벽히 그렇다고 보기엔 어렵습니다.
국가적으로도 방송통신발전 기본법에 의거하여 웹 접근성 지침을 배포하고 있고, 이를 국가정보화기본법과 장애인차별금지법으로 법제화하여 접근성을 준수하도록 하고 있습니다. 하지만, 정작 정부 부처나 지자체 사이트들도 이러한 접근성을 지키지 않는 경우가 대부분이며 기업들이나 서비스의 경우에도 크게 다르지 않습니다.
단순히 접근성 문제를 떠나, 리액트나 뷰와 같은 클라이언트 사이드 렌더링이 대세가 된 현재의 웹 어플리케이션 생태계를 보면 이러한 문제는 더욱 두드러집니다. 이 글의 제목에 고찰이라는 단어를 넣게 된 이유이기도 합니다.
HTML은 단순히 웹 페이지를 표시하는 도구가 아닌, 정보를 담고있는 문서 파일입니다. CSR과 같은 경우엔 자바스크립트 파일이 구동되기 전에는 이러한 문서를 표시할 수가 없습니다. JS 없이는 완성되지 않는 반쪽짜리 페이지인 셈입니다. 이러한 논의가 대두되던 시절(00년대 후반 ~ 10년대 초반)에는 구글 검색 엔진이 자바스크립트를 읽지 못했으므로 검색 결과에 노출되지 못한다는, 정보를 담은 문서로서는 치명적인 문제가 있었습니다. 이러한 관점에서 "웹 페이지는 자바스크립트 없이도 완전히 기능해야 한다" 라는 주장이 힘을 받게 되었습니다.

반대로 CSR을 적용한 웹 어플리케이션을 일반적인 웹 페이지로 보면 안된다는 견해도 있었습니다. 단순한 정보 전달이 목적이 아닌, 특정 기능을 제공하는 웹 어플리케이션의 성격에서 완성된 HTML을 제공하지 않는 건 별다른 문제가 되지 않는 내용이니까요.
또한 시간이 흘러 구글 검색 엔진이 자바스크립트도 실행시킬 정도로 발전한 현재에는 이러한 근거가 이전에 비해 설득력이 떨어졌습니다. CSR에서 다시 SSR로 돌아가려는 움직임이 생기면서 빈 HTML 파일에 대한 문제가 어느정도는 해결되기도 하였습니다.
다만 그렇다고 해서 본질적인 문제가 사라진 것은 아닙니다. HTML, Hypertext Markup Language의 본래 기능이 문서라는 점은 변하지 않는 사실이니까요.
마무리
물론 이 글이 과거에 뜨겁게 달궈졌었던 논의에 다시 불을 붙이자는 의도는 아닙니다. 제가 만들고 있는 웹 페이지들이나 현재 이 글이 쓰여진 블로그가 완벽히 웹 표준을 만족한다는 말 또한 아닙니다. 다만, 웹 페이지를 만들어가는 사람으로서 지금의 웹 환경이 만들어지기까지 어떠한 배경이 있었는지에 대한 내용과 웹 표준에 대해 이야기 할 때 단순히 접근성을 준수해야 한다에서 그치지 않고, 이러한 과정이 있었다는 것을 알고 넘어가면 좋겠다는 생각이 들었습니다.
지금 여기에 정리한 지난 날의 수 많은 논의들이, 앞으로의 미래에서 더 나은 방향으로 갈 수 있도록 도와주는 이정표 역할을 할 수 있었으면 좋겠습니다.
긴 글 읽어주셔서 감사합니다.
참고 문서
W3C (World Wide Web Consortium)
Should a website work without JavaScript? - Chris Coyier
Do web sites really need to cater for browsers that don't have Javascript enabled? - Stackoverflow
스크린리더 사용자가 본 해외 언론의 접근성 2부 - NULI
한국형 웹 콘텐츠 접근성 지침 2.2 - 한국웹접근성인증평가원
'이론 > Frontend' 카테고리의 다른 글
| JavaScript의 모듈 시스템에 대하여 (1) | 2023.03.04 |
|---|---|
| Yarn PnP가 Typescript를 인식하지 못할때 (0) | 2023.02.25 |
| Web과 Ajax에 대하여 (1) | 2022.12.30 |
| 리액트에서 기본 컴포넌트를 만들때 (1) | 2022.12.22 |
| Canvas API 사용해보기 (4) | 2022.12.09 |




댓글