이전 포스팅에 이어지는 내용입니다.
구글 클라우드 플랫폼을 이용하여 리액트 프로젝트 호스팅하기 (nginX) #1
구글 클라우드 플랫폼을 이용하여 리액트 프로젝트 호스팅하기 (nginX) #2
위 포스팅을 먼저 보고 와주세요!
지난 포스팅에서 ssh 인증을 통해 외부에서 인스턴스로 접근하는 과정까지 진행했습니다.
이제 빌드 파일을 업로드 하고, nginx 설정에서 이 빌드 파일을 띄워주도록 변경해보겠습니다.
인스턴스에 처음 접속하면 홈 디렉토리로 연결됩니다. (~)
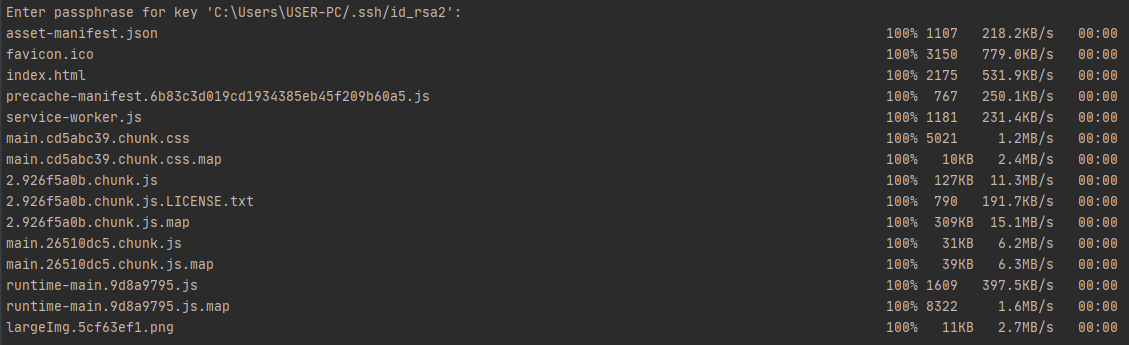
빌드 파일을 이곳에 먼저 올려보겠습니다.
scp -i ~/.ssh/id_rsa -r ./build/ 유저이름@인스턴스주소:./
여기에선 파일 전송 명령어인 scp를 사용합니다.
-i 옵션은 인증서의 위치, -r 옵션은 하위 파일들을 포함하는 디렉토리일 경우 사용합니다.

인스턴스에 접속해서 파일들이 업로드 되었는지 확인해봅니다.

ls -al
ls -al 명령어는 현재 폴더에 있는 모든 파일과 폴더를 자세하게 표시합니다. 접근 권한, 생성자, 소유자, 수정된 날짜 등이 표기됩니다.
이제 nginx의 설정을 변경하러 가보겠습니다.
cd /etc/nginx

ls 명령어를 사용하면 sites-enabled, sites-available 두 개의 폴더가 보입니다. 이 두 폴더 안에 있는 설정 파일을 변경하는 것으로 nginx 가 사용자에게 어떤 화면을 보여줄지 지정할 수 있습니다. 아래 명령어를 통해 기존의 설정파일을 삭제하고 다시 만들어 보겠습니다.
sudo rm /etc/nginx/sites-available/default
sudo rm /etc/nginx/sites-enabled/default
default 경로에 있던 파일들을 삭제하였으니 새 설정파일을 만들어주겠습니다.
cd /etc/nginx/sites-available/
sudo touch myapp.conf
touch 명령어로 myapp.conf 라는 파일을 생성하고 아래 내용을 입력해줍니다. 편집기로 들어가지지 않았다면 sudo nano myapp.conf 을 입력하여 수정에 들어갑니다.
server {
listen 80;
location / {
root /home/user/myapp/build;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
esc를 누르고 :wq를 누르면 파일을 저장하고 편집기에서 나올 수 있습니다.
sites-available 에 configuration 파일을 생성하였으니 sites-enabled 폴더쪽에 심볼릭 링크를 생성해줍니다.
sudo ln -s /etc/nginx/sites-available/myapp.conf /etc/nginx/sites-enabled/myapp.conf
드디어 모든 설정이 완료되었습니다. 이제 nginx를 재가동시키고 확인해봅시다.
sudo systemctl restart nginx
처음 nginx 기본 화면이 나왔던 외부 주소로 접속하면 내가 빌드한 리액트 프로젝트가 보이는 것을 확인할 수 있습니다. 수고하셨습니다.
'개발 기록' 카테고리의 다른 글
| react 프로젝트에 redux 적용하기 #2 (0) | 2020.10.02 |
|---|---|
| react 프로젝트에 redux 적용하기 #1 (0) | 2020.09.16 |
| 구글 클라우드 플랫폼을 이용하여 리액트 프로젝트 호스팅하기 (nginX) #2 (0) | 2020.09.11 |
| 구글 클라우드 플랫폼을 이용하여 리액트 프로젝트 호스팅하기 (nginX) #1 (0) | 2020.09.10 |
| 게임 아이템 분석 사이트를 서비스했어요 - 메이플 추가옵션 분석기를 개발하며 (0) | 2020.03.09 |




댓글