대학교 1학년 때의 일입니다. 가끔씩 졸업하신 선배님들이 학교에 방문하시는 일이 몇 번 있었는데, 오실때마다 동아리 부원들에게 밥과 간식거리를 사주시곤 하셨었습니다. 같이 이야기도 하고 함께 스터디를 진행할 사람을 찾기도 하시고 공부중 모르는 내용이 있으면 알려주시기도 하셨는데 그 날은 발표 자료를 꺼내시며 다른 쪽 스터디를 위해 준비했었던 자료지만 학부생들도 들으면 도움이 될 내용이니 한 번 구경이라도 해보길 권하셨습니다.
한창 전공 내용에 대해 호기심이 있었던터라 감사한 마음으로 수강신청(?)을 했고, 그 자리에서 비어있던 강의실 하나를 빌려 즉석에서 발표회가 열리게 되었습니다.
그 때 발표하셨던 내용이 바로 비동기에 대한 간단한 소개였는데, 사실 작동만 하는 프로그램 하나마저 제대로 짤 줄 몰랐던 시기여서 이해가 쉽진 않았습니다. 그로부터 몇 년이 지난 이제서야 이 주제의 필요성을 느끼고 제대로 정리하게 되었네요...ㅠㅠ 그럼 시작하겠습니다.
동기? 비동기?
사실 비동기를 알기 전에 동기의 개념부터 알아야 합니다. 프로그래밍에서의 동기(同期)란, 한 번에 하나의 작업만 진행하는 것을 의미합니다. 프로그램이 지금부터 수행해야 할 여러 개의 작업(task)이 있다고 생각해봅시다.

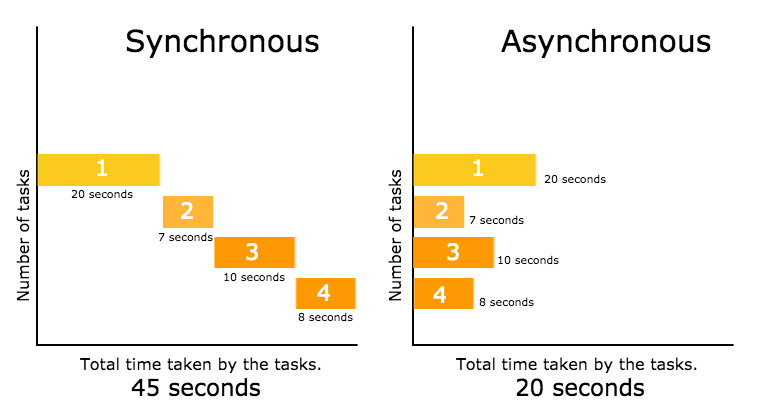
동기적 작업 방식은 한 작업이 끝나기 전까진 다른 작업을 할 수 없습니다. 위 그림의 1번 작업이 끝나고 나서야 2번 작업을 시작할 수 있는 것처럼요. 대부분 우리가 현실에서 접했던 작업 방식들은 비동기가 많았을겁니다. 예시를 하나 보겠습니다.
여기 점원이 1명인 카페가 있습니다. 이때 손님 세 명이 와서 주문을 합니다. 만약 점원이 동기적 방식으로 일한다면, 하나의 주문을 받았을때 음료수를 만들기 시작해서, 완성 후 손님에게 전달하기 전까지는 다른 주문을 받을 수 없습니다. 안타깝게도 첫 주문자가 되지 못한 두 명의 손님은 카운터에서 계속 기다려야하는건 덤입니다.
그러나 점원이 만일 비동기적으로 작업을 했다면 상황은 달라졌을겁니다. 먼저 손님 세 명의 주문을 받고, 동시에 음료수를 만들기 시작해서 먼저 완성된 음료수부터 차례로 전달했겠지요. 음료수를 만들며 겹치는 작업들을 한꺼번에 하게되니 시간이 절약되는 효과도 볼 수 있었겠네요.
동기와 비동기의 개념을 실생활에 적용하자면 대략 이렇습니다. 완벽히 들어맞는 예시는 아니었지만, 어느정도 감은 잡을 수 있으실 것이라고 생각합니다.

더 알아보면
이전에 올렸었던 적이 있지만, 사실 자바스크립트는 싱글 쓰레드로 동작하기 때문에 비동기 작업이 불가능합니다. 정확히는 자바스크립트 엔진과 런타임 환경의 합작으로 비동기 작업이 이루어지게 되지요. 자세한 내용은 싱글 쓰레드 Javascript의 비동기적 동작에서 확인하실 수 있습니다.
어찌보면 자바스크립트 혼자서는 할 수 없는 반쪽짜리 동작일 수도 있지만, 그렇기 때문에 동기와 비동기에 대한 개념은더욱 중요하게 다루어져야 하는지도 모르겠습니다. 현대의 프로그래밍에 비동기적 작업은 필수이고, 그만큼 고려해야 할 요소가 더 많아졌으니까요!
지금까지 동기와 비동기의 차이, 비동기 코드가 어떻게 처리되는지에 대해 알아보았습니다. 다음 포스팅에서는 비동기적 작업을 위해 프로그래머인 우리가 할 수 있는 몇 가지 방법을 알아보겠습니다.
'이론 > Frontend' 카테고리의 다른 글
| JavaScript의 값 - 1 (Value of JavaScript) (0) | 2021.02.17 |
|---|---|
| JavaScript의 타입 (Type of JavaScript) (0) | 2021.02.15 |
| 자바스크립트의 이벤트 버블링 (JS eventBubbling) (0) | 2020.09.17 |
| 호이스팅 (Hoisting) 알아보기 (0) | 2020.09.09 |
| CSS 적용 우선순위 (0) | 2020.09.08 |




댓글