A Line Translate : 한줄 번역기를 만들었어요 #1에서 이어지는 내용입니다.
오랜만에 다시 잡은 확장 프로그램 프로젝트네요. 지난 시간엔 빌드 된 파일을 크롬에 올려서 테스트 하는 것 까지 진행했습니다. 이제 본격적인 기능 구현에 들어가보겠습니다.
이 프로그램은 드래그 한 내용을 번역해서, 그 결과를 별도의 엘리먼트를 생성해 띄워주는 기능을 갖고 있습니다. 이 기능을 미루어 볼때, 우리가 구현해야 할 내용은 크게 세 가지가 있겠습니다.
첫 번째는 드래그 한 내용을 다룰 수 있도록 전달하는 것,
두 번째는 전달받은 내용을 바탕으로 텍스트를 번역하는 것,
세 번째는 번역된 텍스트를 사용자에게 띄워주는 것
정도가 있겠네요. 그럼 하나씩 구현해보도록 하겠습니다.
Drag Function
드래그 한 내용을 전달하려면, 드래그 여부를 감지하는 코드가 먼저 필요합니다. window와 document를 이용하여 드래그 상태를 판별하고, getSelection()과 document.selection.createRange() 로 드래그 된 내용을 추출합니다.
function dragText() {
console.log("mouse move"); // 로그
let text;
if(window.getSelection) {
text = window.getSelection().toString();
}
else if (document.selection) {
text = document.selection.createRange().text;
}
return text;
}
드래그 된 내용을 추출하는 dragText() 함수를 만들었습니다. 이제 드래그 여부를 판단하는 이벤트 리스너를 등록해봅시다.
document.onmouseup = function() {
if(dragText()) {
alert(dragText());
console.log("working");
}
}
빌드 명령어를 통해 파일을 만들고, 확장 프로그램 탭에서 업데이트를 하여 테스트 해보도록 하겠습니다.

이제 텍스트를 추출한 텍스트를 번역해봅시다.
번역 기능까지 직접 만들 수 있다면 물론 좋겠지만, 아쉽게도 제 능력 밖의 일이기 때문에 네이버에서 무료로 제공하는 api를 이용하여 제작해보겠습니다.
네이버의 번역 api인 Statistical Machine Translation에 들어갑니다.

오픈 API 이용 신청 버튼을 눌러서 인증을 하고, 지금 만드는 프로그램을 등록시켜주면 됩니다.

그런데 서비스 환경의 URL을 입력하는 칸이 있었네요. 지금 만들고 있는 프로그램은 웹 기반이긴 하나 별도의 URL에서 동작하는 프로그램이 아닙니다. 따라서 현재 개발하고 있는 프로젝트를 클라이언트로 두고, API 통신을 위한 별도의 프로젝트를 하나 더 만들어서 호스팅하는 작업이 필요해 보입니다.
마침 이전에 사용중이던 호스팅 서비스에 여유 공간이 있기에 이쪽에 서버를 만들어서 올려주도록 하겠습니다.
Client-API Server Communication
API 등록은 잠시 제쳐두고, 서버를 만들어보겠습니다.
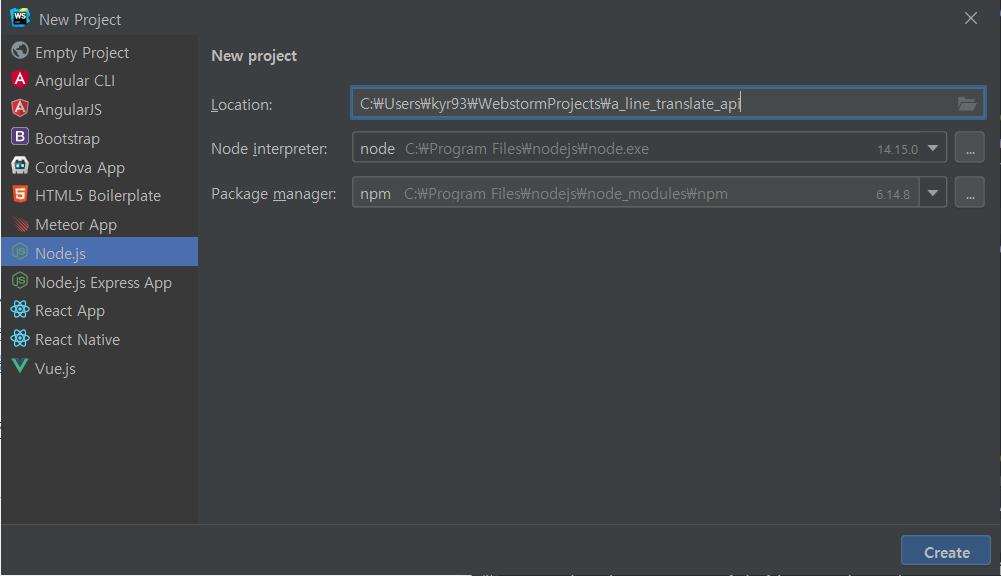
Node.js 기반의 프로젝트를 새로 생성합니다. 이름은 a_line_translate_api 정도가 좋을 것 같습니다.

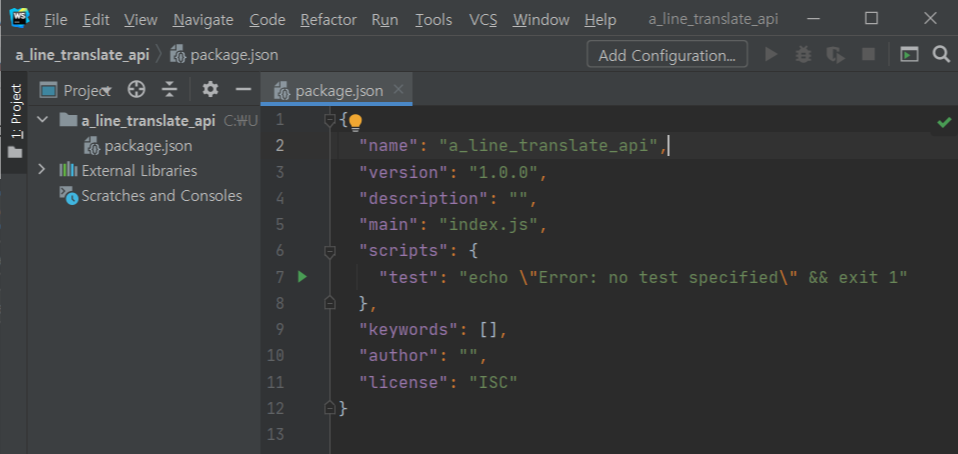
Create를 누르고 잠시 기다리면, 새로운 프로젝트가 생성됩니다.

노드 프로젝트가 생성 되었으니, express-generator를 이용해 익스프레스를 빠르게 구성해봅시다.
npm install -g express-generator
express a-line-translate-api
npm install
npm 명령어를 통해 express-generator를 설치하고, 적당한 이름으로 프로젝트 하나를 생성해줍니다. 그 다음, 노드 모듈들을 설치해주는 것으로 기본 구성은 끝입니다.
추가로 README를 간단하게 작성하는 정도로 마무리 지었습니다.
이제 기능을 구현해봅시다. 네이버 API 센터로 돌아와 등록을 마무리 짓습니다. 주소창엔 제 호스팅 서버를 연결해주었습니다.

설정을 완료했다면 익스프레스 프로젝트에 번역 기능을 넣어 줄 차례입니다. Papago 번역 API 구현 예제 페이지의 Node.js 부분을 참고하여 사용하겠습니다.

그러나 그대로 적용하기엔 프로젝트와 맞지 않습니다. app(express).get의 경우 프로젝트에서는 app.js가 아닌 index.js의 router 단에서 관리하고 있기에 코드를 살짝만 손봐주도록 하겠습니다.
var express = require('express');
var router = express.Router();
const client_id = 'YOUR_CLIENT_ID';
const client_secret = 'YOUR_CLIENT_SECRET';
let query = "번역할 문장을 입력하세요.";
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', {
title: 'Express'
});
});
router.get('/translate', function(req, res) {
var api_url = 'https://openapi.naver.com/v1/papago/n2mt';
var request = require('request');
var options = {
url: api_url,
form: {'source':'ko', 'target':'en', 'text':query},
headers: {'X-Naver-Client-Id':client_id, 'X-Naver-Client-Secret': client_secret}
};
request.post(options, function (error, response, body) {
if (!error && response.statusCode == 200) {
res.writeHead(200, {'Content-Type': 'text/json;charset=utf-8'});
res.end(body);
} else {
res.status(response.statusCode).end();
console.log('error = ' + response.statusCode);
}
});
});
module.exports = router;
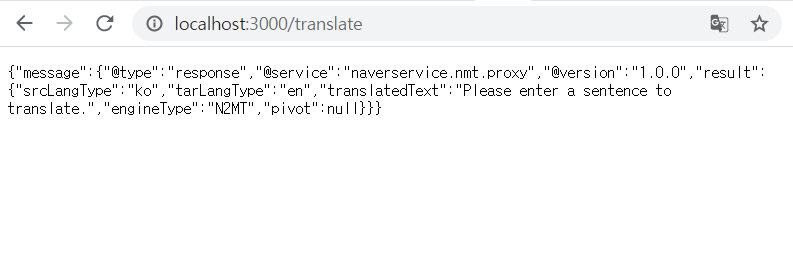
기능 자체는 예제 코드와 동일합니다. 주석 처리된 GET home page 부분은 제너레이터 사용시 기본적으로 생성된 부분이니 따로 건드리지는 않겠습니다. 이제 client_id 와 client_secret 에 발급받은 아이디들을 넣어주고 작동시켜 보았습니다.

샘플 텍스트였던 "번역할 문장을 입력하세요" 가 Please enter a sectence to translate로 번역되어 나온 모습입니다. 의도했던대로 잘 나오네요. 이제 샘플 텍스트 부분은 지우고, 우리가 원하는 텍스트를 보내도록 option을 살짝 바꿔줍니다.
form: {'source':'en', 'target':'ko', 'text':req.query.sourceText},
option의 form 부분을 위와 같이 바꿔주시면 sourceText에 담겨 넘어간 텍스트를 영 ->한 번역을 거쳐 translatedText로 내보내줍니다.
Next...
이것으로 api 부분은 완성되었습니다! 호스트 서버에 업로드 한 뒤 클라이언트(확장 프로그램) 부분을 마무리 지을 차례입니다. Drag 내용 추출과 번역까지 완료했으니 이제 남은건 dragText 을 지금 만든 API로 전달하는 것과, 그 응답을 사용자에게 보여주는 부분입니다.
다음 포스팅에서 마무리 지어봅시다!
'개발 기록' 카테고리의 다른 글
| 썸네일 생성기를 만들었어요 (Thumbnail generator) (0) | 2021.07.10 |
|---|---|
| A Line Translate : 한줄 번역기를 만들었어요. (크롬 확장 프로그램 개발 과정, Chrome extensions) #3 (0) | 2021.01.02 |
| A Line Translate : 한줄 번역기를 만들었어요. (크롬 확장 프로그램 개발 과정, Chrome extensions) #1 (0) | 2020.11.17 |
| react 프로젝트에 redux 적용하기 #2 (0) | 2020.10.02 |
| react 프로젝트에 redux 적용하기 #1 (0) | 2020.09.16 |




댓글