
이 글은 "TCP 웹 프론트 스터디" 의 안내를 위해 작성되었습니다.
github는 각각의 레포지토리마다 github pages를 통해 정적 페이지를 배포할 수 있는 기능을 지원하고 있습니다. 이번 포스팅에서는 별도의 라이브러리 없이 간단히 정적 페이지를 배포하는 방법을 알아보겠습니다.
정적 페이지 준비하기
"TCP 웹 프론트 스터디원"은 이미 준비되어 있는 상태이니 지금 과정은 건너뛰어도 괜찮습니다.
배포를 진행하기 전, 먼저 배포할 정적 페이지가 준비되어 있어야 합니다. 정적 페이지란 저장된 그대로 사용자에게 내용을 표시하는 말합니다. 흔히 많이 사용하는 리액트를 예시로 들면, 단순히 개발 단계에서 실행시켜 보는 경우에는 우리가 원하는 정적 페이지라고 하기 어렵습니다. 정확히는 정적 페이지를 서빙하고 있지만, 작업물을 빌드한 결과를 파일로 제공하고 있지 않기 때문입니다.

물론 github action을 이용하면 빌드 과정까지 자동화시킬 수는 있지만, 이번 포스팅에서 다룰 내용은 아니기 때문에 넘어가겠습니다.
우리가 이번 포스팅에서 진행할 과정에 필요한건 index.html 파일입니다. 여기서 index.html 파일이란 단순히 html 파일 하나를 뜻하는게 아니라, index.html이 정상적으로 동작할 수 있는 모든 파일들을 전부 포함하는 개념입니다.
프로젝트에서 webpack과 같은 모듈 번들러를 사용하셨다면 build 명령어를 통해 dist 폴더에 생기는 모든 파일들이라고 생각하셔도 좋습니다. 필요한 파일들을 모두 한 폴더에 넣어서 준비해주시고, 되도록이면 한 브랜치에 푸시해주세요. (gh-pages 를 사용하지 않으셔도 괜찮습니다.)
그리고 이후 배포 과정에서 사용해야 하니, 이 브랜치 이름을 기억해주세요.
배포 과정
이제 푸시 된 파일을 기준으로 배포를 진행해보겠습니다.
1. 먼저 레포지토리로 들어와, Setting 버튼을 눌러 레포지토리 설정에 들어갑니다.

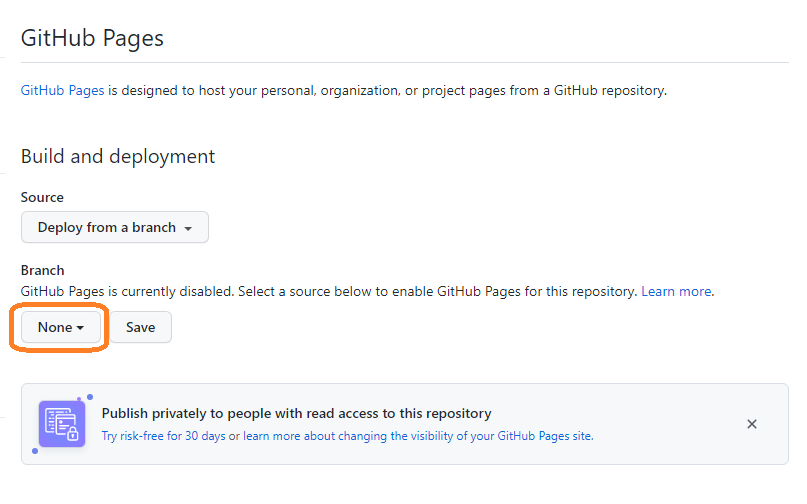
2. 좌측 탭에서 Pages 메뉴로 진입합니다.

3. Branch에서 정적 페이지가 준비된 브랜치로 변경합니다.

4. 정적 페이지 소스가 들어있는 디렉토리를 선택하고 save를 클릭합니다.

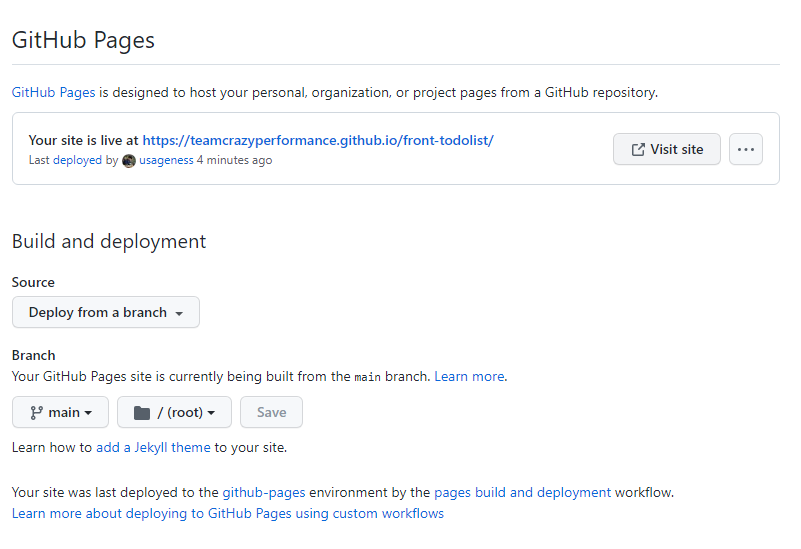
5. 잠깐 기다린 후 새로고침을 해보면 배포된 결과를 확인하실 수 있습니다.

결과


성공적으로 배포된 모습입니다!
이전에는 라이브러리를 이용해서 gh-pages를 만들고 진행했어야 배포가 됐는데, 클릭 몇 번으로도 배포가 가능하도록 과정이 많이 간단해졌네요. 화면 확인이 필요하거나, 문서 등을 보여줄 필요가 있을 때 사용하시면 좋을것 같습니다.
'기타' 카테고리의 다른 글
| TDD 스터디 #0 - 스터디에 들어가며 (0) | 2023.06.17 |
|---|---|
| git에 파일을 추가할 수 없을때 (fatal: adding files failed) (0) | 2023.02.19 |
| 객체 지향이란 대체 뭘까? (0) | 2023.01.25 |
| DTO에 대해 알아보기 (0) | 2023.01.21 |
| PR로부터 브랜치 보호하기 (0) | 2023.01.15 |




댓글